 第250219期 - svgl
第250219期 - svgl

3.5K star,开源SVG图标库,设计师与开发者的高效利器
🌟 SVGL:
一、项目简介
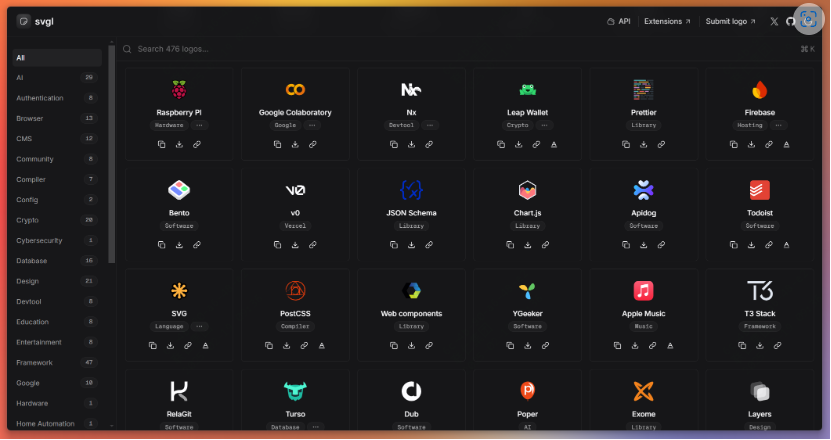
SVGL 是一个开源的SVG图标集合项目,专注于为开发者与设计师提供高质量、可定制、多场景适用的品牌Logo资源。通过简洁的API和丰富的扩展生态,SVGL已成为构建现代Web应用的图标解决方案新宠。
🔗 官网体验:https://svgl.app
🚀 GitHub仓库:https://github.com/pheralb/svgl
二、核心功能亮点
1. 全场景图标支持
- 多形态适配:单图标、文字组合、暗黑模式多版本
- 品牌规范集成:直接跳转品牌官方设计指南
- 快速检索:50+分类标签精准过滤(科技、设计、社交等)
2. 开发者友好设计
// 直接调用API获取图标
fetch('https://svgl.app/api/logo/svelte')
.then(res => res.text())
.then(svg => document.body.innerHTML = svg)
- CDN直链:无需下载即时调用
- 动态配色:CSS变量控制图标颜色
- 轻量化设计:单图标体积<20KB
3. 生态扩展丰富
| 插件平台 | 功能描述 | 使用场景 |
|---|---|---|
| Figma插件 | 直接在设计中插入SVG图标 | UI设计稿制作 |
| VS Code扩展 | 代码编辑器中快速搜索图标 | 前端开发 |
| Raycast插件 | 系统级快速调用 | 日常办公效率工具 |
| CLI工具 | 终端一键下载图标 | 自动化脚本集成 |
三、5分钟快速入门
1. 提交新图标
# 克隆项目
git clone https://github.com/your_username/svgl.git
cd svgl
# 安装依赖
pnpm install
# 添加SVG文件至 static/library/
cp ~/Downloads/logo.svg static/library/
# 更新图标索引文件
vim src/data/svgs.ts # 按规范添加图标元数据
2. 本地开发调试
pnpm dev # 启动本地服务
# 访问 http://localhost:5173 预览
3. 图标使用示例
<!-- 直接引用CDN -->
<img src="https://svgl.app/library/github.svg" width="120" alt="GitHub Logo">
<!-- 暗黑模式自适应 -->
<img
src="https://svgl.app/library/figma-light.svg"
data-dark-src="https://svgl.app/library/figma-dark.svg"
class="dark-mode-aware"
>
四、技术栈亮点
graph LR
A[SvelteKit] --> B[前端框架]
C[TypeScript] --> B
D[Tailwind CSS] --> E[样式方案]
F[Hono] --> G[API服务]
H[Upstash] --> I[Redis缓存]
J[Vitest] --> K[测试体系]
- 构建速度:冷启动<800ms
- 包体积:gzip后<150KB
- 测试覆盖:核心功能100%用例覆盖
五、贡献与生态
-
图标提交规范:
✅ 必须优化SVG(推荐使用SVGOMG)
✅ 包含viewBox属性
✅ 通过PNP提交Pull Request
让SVGL成为您的创意加速器!🚀