 第250127期 - md
第250127期 - md

6.7k star,高颜值markdown编辑器,可直接用于微信公众号排版
作为公众号作者时常因为排版问题浪费很多时间,一些付费平台又很贵,那么有没有一个开源的markdown编辑器,可以用于微信公众号排版呢?
还真有,今天给大家介绍一个开源的markdown编辑器,支持微信公众号排版,颜值很高,而且功能很强大。
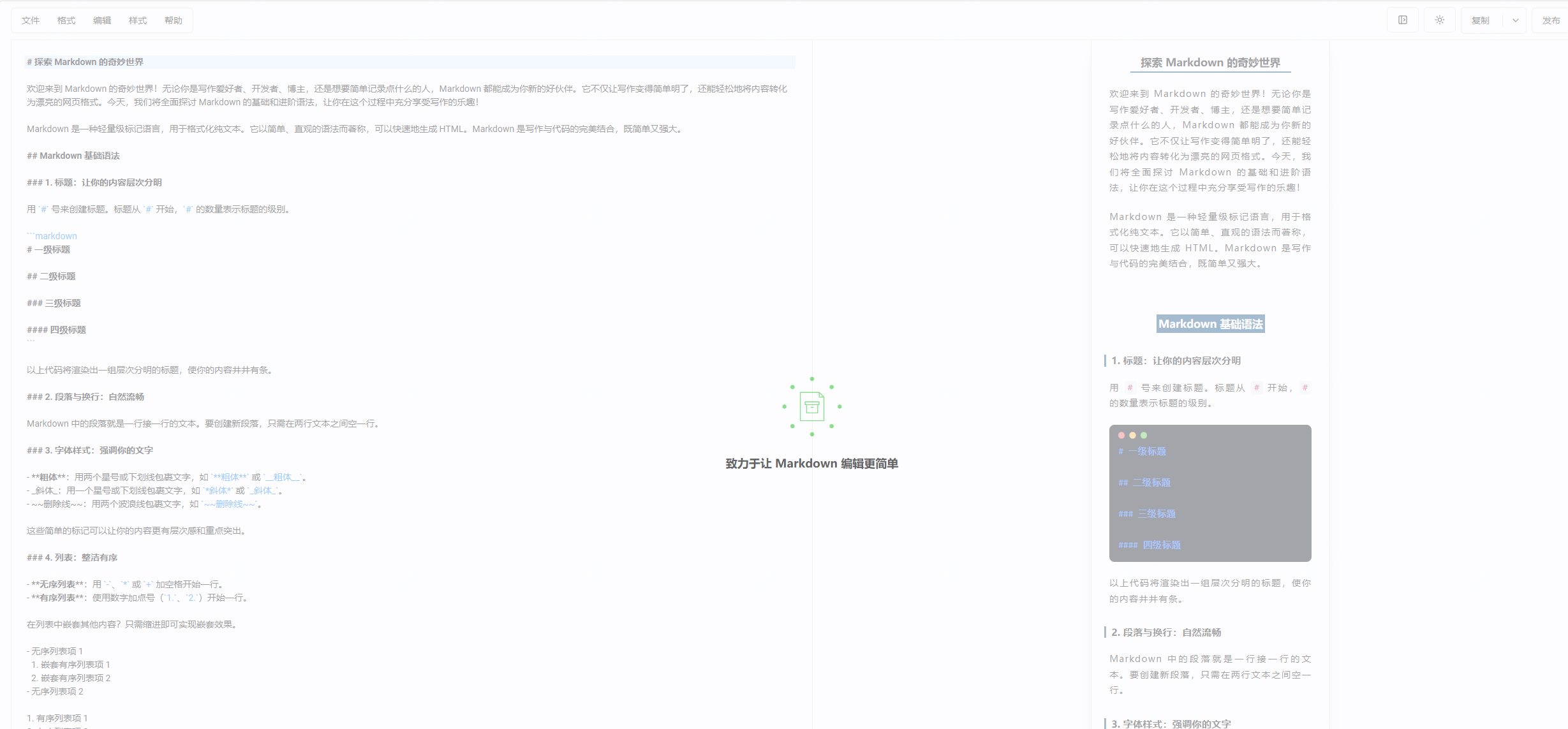
docs/md简介
WeChat Markdown Editor 它是一款高度简洁的微信 Markdown 编辑器
支持 Markdown 语法、色盘取色、多图上传、一键下载文档、自定义 CSS 样式、一键重置等特性
适合写作,尤其是写公众号的朋友
访问地址:doocs.github.io/md
开源地址:github.com/doocs/md
功能特点介绍
doocs/md 功能特性
- 支持 Markdown 语法:包括所有基础语法和数学公式。
- Mermaid 图表和 GFM 警告块:支持渲染 Mermaid 图表和 GFM 警告块。
- 代码块高亮:提供丰富的代码块高亮主题,提升代码可读性。
- 自定义主题色和 CSS 样式:允许用户灵活定制展示效果。
- 多图上传:支持多图上传功能,并可自定义配置图床。
- 文件导入、导出:便捷的文件导入、导出功能,提升工作效率。
- 本地内容管理:内置本地内容管理功能,支持草稿自动保存。
常规编辑器对比
| 功能特性 | doocs/md | 常规编辑器(如 VS Code、Sublime Text) |
|---|---|---|
| Markdown 支持 | 全面支持,包括数学公式和图表渲染 | 支持,但可能需要插件 |
| 代码块高亮 | 丰富的高亮主题 | 支持,但主题选择可能有限 |
| 自定义样式 | 允许自定义主题色和 CSS 样式 | 支持,但需要手动配置 |
| 多图上传 | 支持多图上传和自定义图床配置 | 一般不支持 |
| 文件导入、导出 | 提供便捷的导入、导出功能 | 支持,但功能可能不如专用工具便捷 |
| 本地内容管理 | 支持草稿自动保存 | 一般不支持 |
| 实时渲染 | Markdown 文档自动即时渲染为微信图文 | 一般不支持 |
doocs/md 专为微信 Markdown 编辑而设计,提供了许多针对微信内容排版的特性,而常规编辑器则更通用,适用于各种编程和文本编辑任务。
以下是 doocs/md 项目本地部署的快速步骤:
使用 npm CLI 部署
-
安装依赖:
npm i -
启动开发模式:
npm start -
部署在 /md 目录:
npm run build # 访问 http://127.0.0.1:9000/md -
部署在根目录:
npm run build:h5-netlify # 访问 http://127.0.0.1:9000/
使用 Docker 镜像部署
-
拉取 Docker 镜像并运行:
docker run -d -p 8080:80 doocs/md:latest -
访问本地服务:
- 打开浏览器,访问
http://localhost:8080
- 打开浏览器,访问